Getting Started Guide
Home > Getting Started Guide
Getting Started
We hope you enjoy editing your new website template! In this brief guide, we cover all the basics on how to edit basic elements (i.e., colors and fonts) from GoHighLevel's fully-customizable design.
We know that not everyone has web development skills, but our templates are so easy and quick to work with. You can do it all on your own or ask us for some help if you need assistance! Message me at www.ghlwebsitetemplates.com
Click the custom </> code button
This template is easy enough for anyone to use, even those without any coding knowledge. When you click on the code button there are some small changes that take place which we'll mention in our guide!
The custom-code box can be found inside the navigation bar, or in the custom css box under "Settings". Please contact me if you have any question's about the custom css.
Start With Mobile First
The best way to work with this website template is by starting mobile-first. Some of the sections you see on your desktop won't change what's shown on mobile size screens, so make sure all content has been checked and changed out correctly before moving onto other pages or entering production mode!

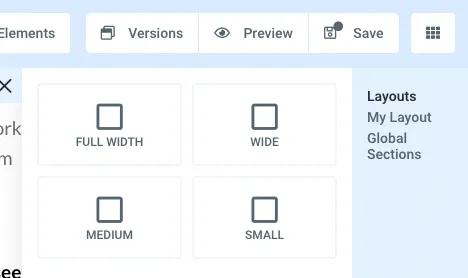
Global Sections & My Layouts
The website template is powerful and easy to use because it has global sections and custom layouts. You can easily add new pages by simply dragging the ones you want into place by clicking Section - "Add Section", but there are some important differences between layout and global section that might be confusing at first glance - please continue reading as this will help explain how they work with your specific project!
Global Sections
Global sections are great for making sure that you don't have to keep changing the same thing over and again on your website. For example, if there is a footer located the end of every page then this would be perfect since all pages will share the same footer. Make the changes one without repeating your work constantly throughout each individual webpage!
*If you change it on one page, it changes it on ALL PAGES!
Examples of Global Sections on the Webpage
Navigation
Footer
Call To Action's
My Layouts
Custom layouts are similar to global sections, however you can change them without changing other sections. This is great for adding something like a Hero Section on an inner page! I recommend using My Layout for almost every section other than the few listed above. You can also create your own custom layout by clicking the save button on any section. (Green box)
Styling
I recommend you duplicate existing headings, subheadings and other elements you might need. If you simply add on top of them with no changes they will look out-of place so make sure to match the styles in order for everything matches up properly!
A great way I recommend doing this is by duplicating what's already there; If you simple add elements without minor change - It'll be very noticeable… FONT TIP. I recommend all Text be set to 1.6 Line Height. (This can be found on the advanced tab)
Design Tip - All elements generally have margin set on the top and bottom. (usually one of the following, 8px, 12px, 24px, 38px) Try and stick to the same for each identical elements. (ie Headings - margin-top 8px & margin-bottom 12px for all)
- Custom design work is available upon request and availability.
Colors
Colors can be changed daily with the help of Global Colors. You can add new colors or "Update existing color". Most of my websites use various shades of color, if you are looking for a custom color pallets please feel free to message me. ** I plan to add a bunch of free resources, color palettes being one of them.
Fonts
All Fonts are free font directly from GoHighLevel. Fonts can be changed under the "settings" button in the top navigation bar.
Title: Oswald
Paragraph: Lato
Editing Pages
Editing pages is an easy process especially if following all the tips from above. I want to mention a few basic things that have helped me build GoHighLevel websites that stand out.
Start with adding the Global Section Navigation - add the hero section of your choice, then add the footer section. Experiment with different custom layouts I saved to build a custom layout.
Remember to start with mobile first. Sometimes it is easier to hide a section then it is to make it look good on mobile and desktop.
Make sure you duplicate elements you want. Heading, subheading, paragraphs etc.
Keep images the same size. Most images should have a pre-set size. If you try and fit a square image into a rectangle it will not look good. Be sure to size new images accordingly. (This can be done with canva.com with a free account)
Template Support
Any questions about the template may be sent through chat on my website. I will do everything in my power so that all of your needs are met and answered within 24 hours! www.ghlwebsitetemplates.com

Leadzly Is a GoHighLevel Website Template
Quick Links
Template
