Style Guide
Notes from the developer & designer
This website template has been crafted in the Neubrutalism style, which has been gaining popularity in recent times. It offers a distinctive and playful approach, allowing for seemingly random color combinations.
I have developed this website template to ensure user-friendliness and customization ease. This style guide serves as an excellent foundation for understanding how to preserve the overall design while tailoring it to suit your business needs.
Colors
#6e61ff
#ffa352
#ff611e
#dac3ff
#38dbff
#fff502
#dcf7e7
#F1F6EF
#f0f0f0
#111111
#ffffff
Typography
Heading
Heading H1
Font Family: Urbanist
Font Size: 54px
Line Height: 1.6
Donec et odio dolor pelle ntesqu.
Heading H2
Font Family: Urbanist
Font Size: 38px
Line Height: 1.6
Donec et odio dolor pelle ntesqu.
Heading H3
Font Family: Urbanist
Font Size: 24px
Line Height: 1.6
Donec et odio dolor pelle ntesqu.
Heading H4
Font Family: Urbanist
Font Size: 22px
Line Height: 1.6
Donec et odio dolor pelle ntesqu.
Heading H5
Font Family: Urbanist
Font Size: 18px
Line Height: 1.6
Donec et odio dolor pelle ntesqu.
Heading H6
Font Family: Urbanist
Font Size: 16px
Line Height: 1.6
Donec et odio dolor pelle ntesqu.
Body
Body Large
Font Family: Urbanist
Font Size: 24px
Line Height: 1.6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursu.
Body Default
Font Family: Urbanist
Font Size: 18px
Line Height: 1.6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursu.
Body Small
Font Family: Urbanist
Font Size: 14px
Line Height: 1.6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursu.
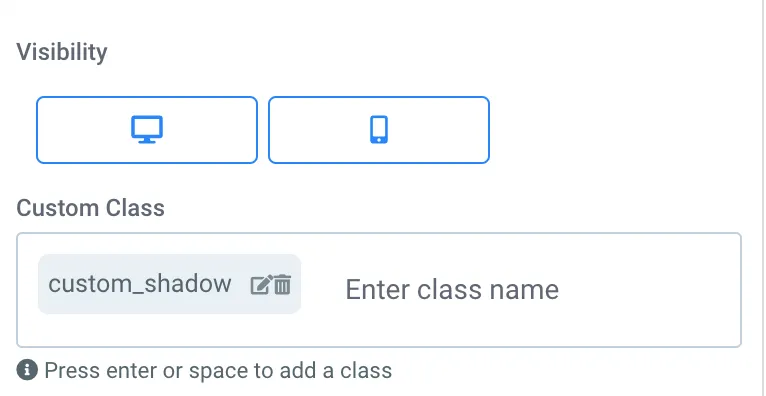
Shadows
Custom shadows can be added to sections, rows, columns and elements. I have included some code in the Settings > Custom CSS file
To add the shadow, navigate to the Advanced > Custom Class section. type custom_class and press enter. (Don't forget the underscore.)

Custom Icons
NOTE: These icons were created in Canva. Here is a template link to view the full set of icons.
Please note some of these icons may require a paid subscription to modify without watermarks.

Edit Icon colors by adding them in an SVG element.
The GHL SVG editor can be used to customize the colors of most of these icons. After making sure the image is in the SVG element (not the image element), you can click Open SVG Editor and make changes.
Please note this feature only works with image files ending in .svg.
.png, .jpg or any other format will not work in an SVG editor.











Custom Icons
NOTE: These are icons are designed by an artist name Alex Martynov.
He offers more icons for that I personally would invest in. I am not an affiliate.
You can view his icon set here.
Please feel free to contact me if you have questions about the template